|
Закругленные
Углы
Иногда,
чтобы дать вашему проекту специфический вид, чувствуешь, что должен создать
уобъекта закругленные углы. Нет такой функции в Photoshop, рисующие выделения
с закругленными краями. Конечно, Вы можете использовать "Smooth"
или "Feather" выделения, но таким путем Вы получаете очень смазанные
края, которые действительно не выглядят хорошо.
Тем
не менее, есть несколько способов, которые позволяют Вам создавать точно
закругленные углы в Adobe Photoshop. Конечно, каждый метод имеет свои собственные
хорошие и плохие стороны. Я покажу всю технику, которую Я знаю и Вы решайте
сами, какой способ наилучшим образом для Вас подходит.. |
| Первый,
и по моему мнению, наиболее неудобный способ создавать закругленные углы
в Photoshop использует небольшие круги как углы предложил Andy Evans из
Andy's
Art Attack! |
 |
В
вашей картинке создайте новый канал нажав иконку New Cannel в панели
каналов (Window>Show Channels). Переключитесь в ваш канал и пользуясь
эллиптическим выделением (найдете в панели инструментов) сделайте небольшой
круг в каждом угле и заполнните его белым (Edit>Fill...) |
 |
Используя
прямоугольное выделение сделайте прямоугольник вокруг этого круга. Скопируйте
его и вставьте ниже первого круга. Выделите оба получившихся круга, скопируйте
и вставьте их тоже. |
 |
Соедините
вершины кругов, используя выделение и наполните это выделение белым, теперь
у вас есть прямоугольник с закругленными углами. |
| Не
удобно, не правда ли? Есть другой метод, который предложил Rick Nelson.
Эта техника наиболее удобна в использовании и наиболее эффективна. Также,
она пригодна в 99% случаях, где мы должны создать закругленные углы. Также,
она позволяет Вам управлять мягкостью краев. Вот идея. |
 |
Прямоугольник
с этими ненужными прямоугольными углами. Достаточно легко? |
 |
Примените
gaussian blur (в зависимости от размера прямоугольника). |
 |
Вот
мудреная часть. Чтож, так же мудрено это получается всегда. Идите Image>Adjust>Levels
и прередвинте левый и правые движки очень близко друг к другу. |
 |
Вот
что у Вас получится. Как указывалось ранее Вы можете отрегулировать мягкость
на краях, играя установками уровня.. Просто двигайте другие движки. Поэкспериментируйте! |
  |
Еще
один простой пример, чтобы показать Вам как это легко сделать за 10 секунд!
Сделайте,
как это было рассказано выше и желательно используя новый канал? Теперь
Вы можете просто пойти в канал RGB и загрузить полученный канал
Select>Load Selection. |
| Этот
метод для других людей.Метод, Который я всегда использовал (и продолжаю
использовать) он немного более продвинутый, но Вы можете больше контралировать
работу, которую делаете. Я использую пути. |


|
В
отличие от других я не использую альфа каналы, чтобы создавать выделения.
Я использую пути. Вы можете сказать, что эта техника более сложная. Я отвечу
- это верно. Но Вы всегда можете сохранить свой путь, можете всегда легко
его модифицировать и более того - очень точно - не на глаз.
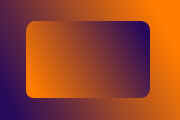
Вот
образец моей картинки. Пусть это будет прямоугольник с градиентом. Я сделаю
в нем прямоугольник с закругленными краями.
Поскольку
я использую управляющие линии, то это будет работать только в Photoshop
4, уж простите ребята.
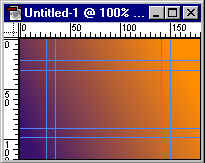
Хорошо,
View>Show Rulers, View>Show Guides (если они у вас выключены
).
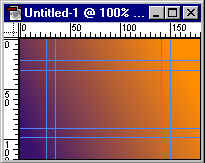
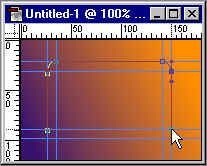
На
изображении, которое Вы видите, я сделал несколько управляющих линий. Внешние
управляющие линии указывают основной угол- закругленных краев. Внутренние
управляющие линии используются, чтобы увидеть где заканчиваются закругления.
Как указывалось ранее - у меня есть полный контроль над своей работой,
поскольку я знаю точно (точно устанавливая управляющие линии) где идет
и поворачивает край.
Конечно
Вы можете сделать более продвинутые управляющие линии, чтобы создавать
более продвинутые формы. Это просто пример для прямоугольника. |
 |
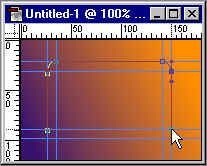
Теперь,
пора делать путь. Возмите инструмент для рисования пути (Path) и
начните из любой точки делать закрытый путь. Когда Вам надо сделать закругленный
угол, скажем, левый верхний, указатель мыши ведите в следующий угол и удерживая
Shift, щелкните правой кнопкой мыши и медленно тащит курсор в напралении
следующей линии. Очень просто, но требует просто небольшой практики с путями. |
|
|
Теперь,
путь готов. Откройте вкладку путей (Window>Show Paths), дважды кликните
на Work Path Вы просто создали путь и необходимо называть его.
Теперь,
тащите Ваш путь на икону выделения в низу вкладки Путей. Это преобразует
ваш путь в выделение.
Делайте
с ним все, что хотите! Наполните другим градиентом например :-) |