|
Создание
прозрачного GIFа формата GIF89a
Это
очень простой путь достижения прозрачности для gif картинок для WEB страниц. |
 |
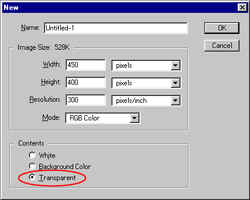
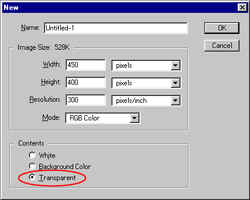
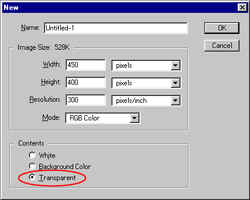
При
создании новой картинки проверьте чтобы был отмечен прзрачный фон (transparent),
а не белый(White) или цвет фона(Background Color). |


|
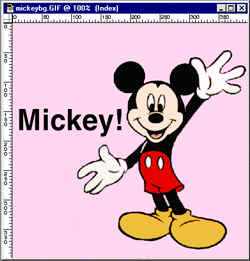
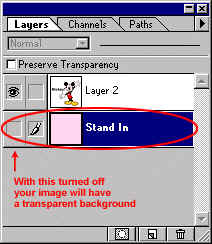
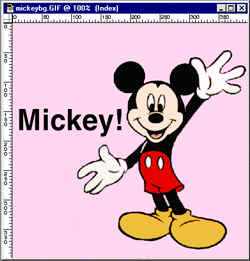
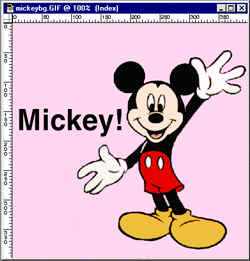
Создайте
вашу картинку. Иногда полезно добавить цветной слой, "Stand in"аналогичный
фону на будущей Web страничке, таким образом Вы сможете увидеть как будет
выглядеть картинка в сочетании с данным фоном. (В данном случае розовый) |

 |
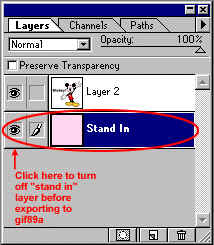
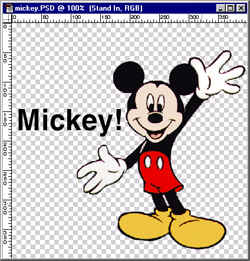
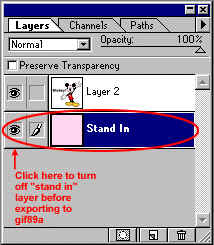
Создайте
вашу картинку. Иногда полезно добавить цветной слой, "Stand in"аналогичный
фону на будущей Web страничке, таким образом Вы сможете увидеть как будет
выглядеть картинка в сочетании с данным фоном. (В данном случае розовый)
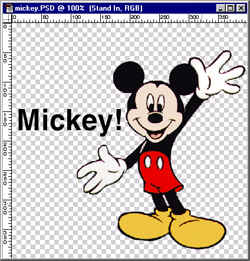
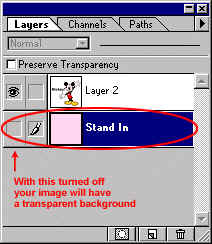
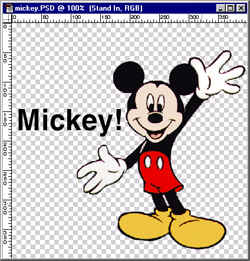
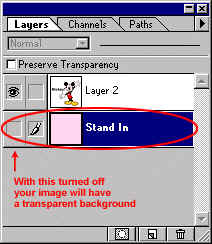
Как только Вы создадите свою картинку, удалите или выключите ваш слой "stand
in" чтобы сама картинка осталась среди серых и белых клеточек (это
и есть прозрачный фон). |
 |
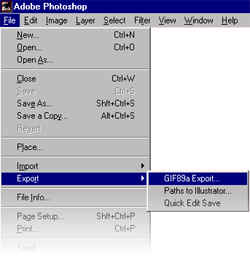
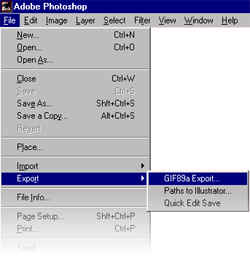
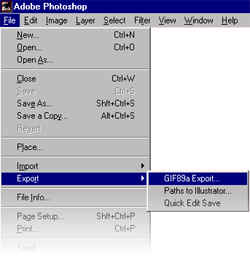
идите:
File/Export/Gif89a |
 |
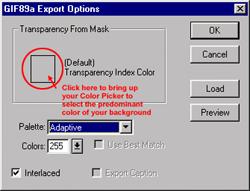
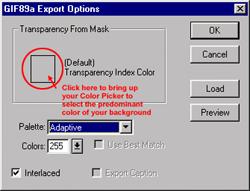
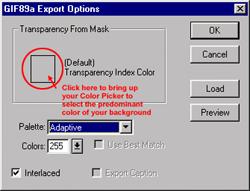
идите:
File/Export/Gif89a Нажмите на серый квадрат (Transparency Index
Color) - там вы сможете выбрать цвет. Выберите цвет вашего фона и нажмите
OK. |
 |
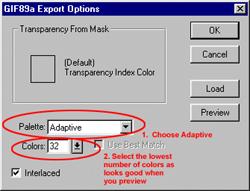
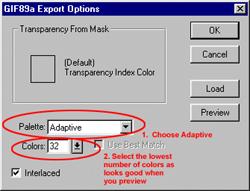
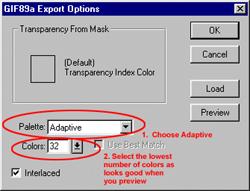
Установите
адаптивную палитру (pallete>ADAPTIVE). Просмотрите (Preview)
картинку, используя наименьшее количество цветов (Colors), при котором
она выглядит хорошо. Обычно картинка выглядит одинаково хорошо, как при
128 так и при 255, а использование меньшего количества уменьшает размер
файла. |
 |
Просмотрите
вашу картинку снова. Если вы довольны увиденным, то сохраните ее. |