|
Создание
простых Страничных разделителей в Photoshop
|
 |
Выполняя
этот пример, Вы узнаете как создавать делители web страниц, который сможете
использовать на своей интернет странице. Эта консультация объясняет как
использовать Photoshop и/или, чтобы создать разделитель страниц для вашей
web страницы. Это действительно точный инструмент, чтобы поиграть с цветом
и текстурой на небольшом пространстве. Вы можете также применить что-либо
из этой техники для букв или подобного. |
| Начните
с нового файла, (Ctrl+N) 400 пиксеоей в ширину и 10 в высоту, в RGB режиме. |
| Установите
цвет переднего плана красным, а цвет фона пусть будет желтым. |
| Дважды
нажмите на инструменте Градиент(Gradient). Это должно открыть палитру настроек
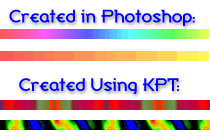
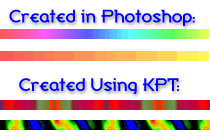
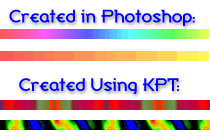
Градинта. Установите линейный тип (Linear), затем перетащите инструмент
Градиента слева на право. Разделитель страниц выглядит похожим на наш первый
пример. Второй пример был создан с помощью всех тех-же шагов, кроме того
Стиль(Style) был установлен во встречный спектр по часовой стрелке (Counter
Clockwise Spectrum). В Photoshop 4, щелкните кнопку Редактирование в Палитре
Настроек для инструмента Градиент и экспериментируйте, чтобы создать необходимый
градиент. Photoshop 4 включает в себя некоторые приятные мелочи для градиентов,
включая золото и хром. |
| Чтобы
сохранить картинку в GIF формате, выберите Mode/Indexed в Photoshop
3, или Image/Mode/Indexed в Photoshop 4, и сохраните файл как gif
file. |
|
Как
создать разделитель страниц,
Используя
Kai's Power Tools
|
| Начните
с нового файла, шириной 400 пикселей и высотой 10 пикселей, в режиме RGB
цветов. |
| Выбирите
фильтр KPT Gradient Designer, и экспериментируйте, чтобы найти или создать
градиент, который Вам нравится. Нажмите OK чтобы применить свой дизайн
градинта. |
| Экспериментируйте
с KPT Texture Explorer, чтобы создать разделитель страниц с текстурой. |